设计中的“不完美”

一般人会觉得有圈圈(辅助线)的LOGO就显得专业和牛逼,特别是强迫症严重的设计师来说,完美比例的几何图形,有精密数字计算的辅助线稿,绝壁是最佳的ZB利器。
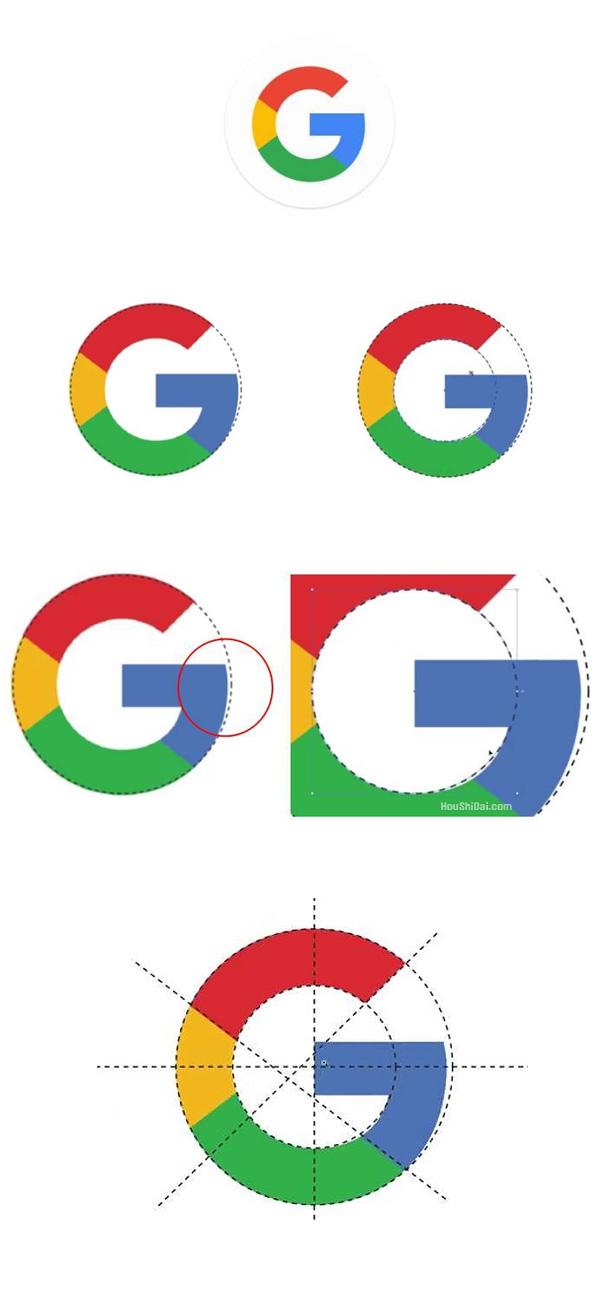
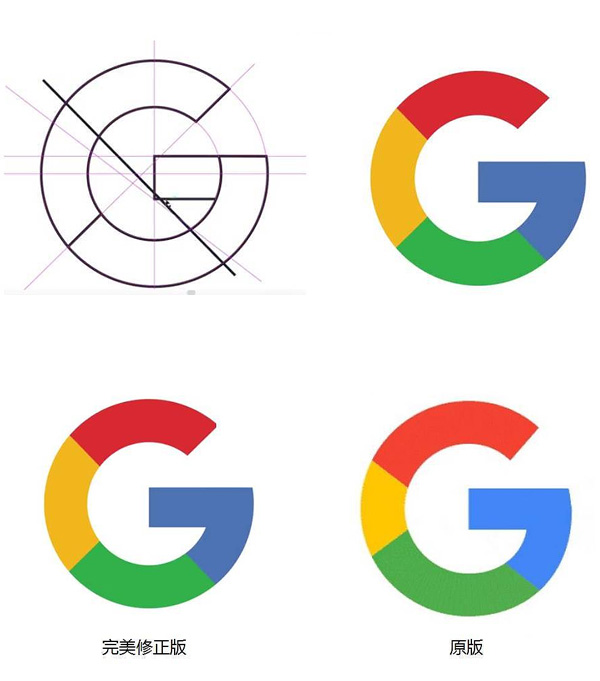
先来看看之前Google发布新LOGO:

当时就有强迫症大喊受不了,这色块不均匀啊~
但是你以为只有这一点吗?那就错了!不信?我们一起来看看图!先给LOGO套个圈圈,然后再套一个圈圈。然后大声告诉我,你看到了什么?
是不是觉得这简直不能忍!这是设计师的失误吗!作为世界最大的搜索引擎,怎么可以用这么不完美的LOGO!
你现在是不是想用辅助线,重新设计一个完美LOGO,说干就干。但是…你觉得上面这LOGO真的完美了吗?看上去是不是有点变胖了,来,我们再对比一下:

你是不是觉得原版的不完美LOGO,看上去更“完美”一点。好吧,其实这里有一个小小的知识点,那就是——什么叫做视觉完美。
大家要知道完美数据化,那是电脑程式才会追求的事,在人的眼里,完美数据化的效果,其实并不是那么美好。
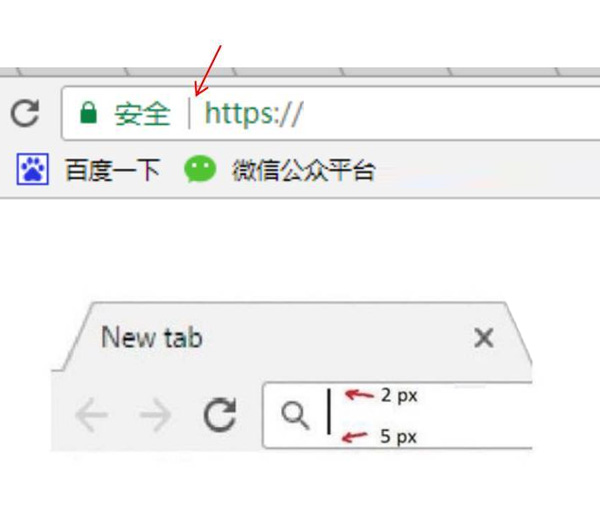
例如很多人以为浏览器里的这条刻度线,是上下空隙对等的,实际上,并不是,因为人在浏览的过程里会存在角度问题,如果完美的对称,反而看起来会不自然。

同理Google的“G”字弯曲部分,经过调整会让人的视觉保持平衡感,让人看起来感觉更舒服。其次LOGO里不均匀的色块,也是情有可原。Google的标志升级后,绿红黄都是用了更亮眼的色调。四种颜色里,黄色更加抢眼,将黄色的色块变小,也是为了让所有颜色具备同等的视觉重量。

历史上看上去“完美”的LOGO还有很多

保罗兰德为乔布斯设计的NeXT,看上去它是完美的立方体,每个角度都是90°,但其实它是99.2°的…

如果你为索尼的LOGO加上辅助线,就会发现字体之间的间距是“不完美”的,任天堂switch的图案不对称,如果对称了,你就未必会觉得好看了。
 RSS
RSS