960网页栅格系统设计

栅格系统英文为“grid systems”,维基百科栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
如今,栅格系统也已经被运用到网页中。它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
栅格系统的起源:
1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的,重视功能性的新字体。
委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的编排,试验传达功能的效能,这是是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。

为什么960?
1024 x 768 的分辨率下,打开Firefox:
自然状态下,Firefox窗体的大小约为 974 x 650. 减掉左右两边7px的边框,网页的实际大小为上图中的红色部分,高宽为 960 x 650.
960可以分解为2的6次方乘以3和5, 这使得960可以分割成以下宽度的整数倍:
2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480
共26种(26 = 7 * 2 * 2 – 2, 减去2是去掉1和960自身),我们标记为:N(960) = N(2^6 * 3 * 5) = 26
根据上面的算法,可以得到:
N(360) = N(2^3 * 3^2 * 5) = 22
N(480) = N(2^5 * 3 * 5) = 22
N(720) = N(2^4 * 3^2 * 5) = 28
N(750) = N(2 * 3 * 5^3) = 14
N(800) = N(2^5 * 5^2) = 16
N(960) = N(2^6 * 3 * 5) = 26
N(1000) = N(2^3 * 5^3) = 14
N(1024) = N(2^10) = 9
N(1440) = N(2^6 * 3^2 * 5) = 34
N(1920) = N(2^7 * 3 * 5) = 30
结论:
要使得N(width)最大,width的取值有两个系列:
A系列: …, 320, 720, 1440, …
B系列: …, 480, 960, 1920, …
N越大,可组合的宽度值就越多。对栅格系统来说,这意味着越灵活!
960栅格化系统:

960栅格化系统是由Nathan Smith创造的,具体来讲,就是基于960像素宽度,通过划分具有规律的分割,来提高网页开发效率。
960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重要的角色了。它将为你的设计提供一个坚实的坐标基础。

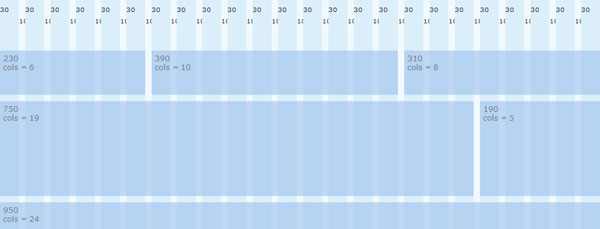
最初有两种变形:12栅格和16栅格。它们互补保证了系统的融通性。后来产生了更多的衍生。上图展示了16栅格到3栅格的案例。BBC和yahoo的门户网站就采用了栅格化体系,从而非常好的规范了网站的信息布局和疏密程度。

在960宽度下12栏的删格设计中,可以有如下的单位宽度可选:
60, 140, 220, 300, 380, 460, 540, 620, 700, 780, 860 和 940.

在960宽度下16栏的删格设计中,可以有如下的单位宽度可选:
40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 和 940.
在网站设计改版部分,如何选择合适的屏宽(栅格化系统)来为网站做改版呢?
一、分析现有网站用户的显示器分布情况
为满足大多数网站用户的使用情况,需要收集现有网站用户用的显示器分辨率是多少?是以宽屏为主还是以窄屏为主?通过分析网站流量统计当中的数据,我们不难获得用户所能接受的最大屏宽数据,从而为下一步选择合适的栅格化系统提供依据;
二、结合改版风格确定屏宽设计
不同的栅格化系统,具有不同的网站风格效果。常见的三种形式如下:
传统型栅格化风格
以960到980像素为屏宽的网站设计,是网页设计师设计网页的标准宽度,可应用于绝大多数的网站建设项目。这是因为,960到980像素是最适合人眼视觉接受范围的宽度,且和传统的1024×768像素的显示器分辨率相匹配,和最大限度的发挥其长处。
精细型栅格化风格
以900到940像素为屏宽的网站设计,属于细腻、精致的风格展示,多用于界面设计工作室,品牌策划公司。精细型屏宽设计,如同瘦身美女一样,处处透露出其流线美,没有任何一丝多余的‘赘肉’;
宽屏型栅格化风格
980像素以上的页面设计,多应用在综合门户、网上商城等内容丰富的站点设计当中。宽屏营造大气、丰富的视觉冲击力,给人无限的遐想空间,因此也可用于个性艺术网站当中,例如婚纱摄影网站设计,可通过大幅的精致照片,烘托品质感受。但是,使用宽屏设计需要非常谨慎,因为使用宽屏设计的前提是舍弃一部分显示器分辨率不高的用户,毕竟,使用1440×900像素及以上分辨率的用户目前还仅占少数。
因此,选择何种宽度的栅格化网页设计系统,需要结合现有用户情况及网站改版的风格定位。企业还可借鉴网站制作公司的专业建议来决定最终的选择。当然,不论使用哪种栅格化系统,仅仅是为了辅助网页设计师进行更好的创造,最终的网站作品取决于设计师对于整体定位的把握和素材的运用。
960网站实例:http://960.gs/
 RSS
RSS