Metro风格界面设计
Metro[ˈmetrəʊ],译为:城市地铁(Metropolitan Railway)

Metro是由微软公司开发的内部名称为“typography-based design language”(基于排版的设计语言)。最早出现在微软电子百科全书95,后来的产品如:windows媒体中心、Zune播放器都有用到这项技术。该技术已于2010年初(美国)获得Metro UI专利批准(USPTO)如今该技术被引入到微软最新开发的Windows Phone操作系统和已经发布的Windows 8预览版以及Office15中。
Metro UI是一种界面展示技术,和苹果的iOS、谷歌的Android界面最大的区别在于:后两种都是以应用为主要呈现对象,而Metro界面强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素的功能上的作用主要是提示用户“这儿有更多信息”。同时在视觉效果方面,这有助于形成一种身临其境的感觉。
Metro设计的起源:
Metro基于瑞士平面设计的设计原则,本设计原则在Windows XP的Windows Media Center中有体现,这有利于以文字为主的界面导航。2006年,Zune开始使用类似Metro的设计风格。微软的设计师计划重新设计现有用户界面、更清爽的排版和较少的重点以便于用户使用。Zune的电脑端配套程序也使用了不同于以往Portable Media Center用户界面的清爽排版和设计。

Metro的设计意念来源于交通局巴士站站牌机场和地铁的指示牌给了微软设计团队灵感,设计团队说Metro是来源于美国华盛顿州金县都会交通局(King County Metro)的标识设计,其风格大量采用大字体,能吸引受众之注意力。微软认为Metro设计主题应该是:“光滑、快、现代”。Metro的图标设计也会不同于Android和iOS。
Metro UI设计具备以下五点原则:
1. 干净、轻量、开放、快速
2. 要内容,而不是质感
3. 整合软硬件
4. 世界级的动画
5. 生动,有灵魂
Metro瑞士平面设计风格概述:

20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为“瑞士平面设计风格”,由于这种风格简单明确,传达功能准确,因此很流行与全世界,成为二战后影响最大,国际最流行的设计风格,因此被称为“国际主义平面设计风格”。瑞士平面设计风格稳健,四平八稳的传达设计,给人印象深刻。不少人认为瑞士风格是一个统一的、单一的风格,瑞士设计家大部分不同意这种看法,他们往往强调瑞士国家虽然小,但是设计风格变化多端,极为丰富。
Windows 8看Metro风格IE 10视频
微软IE10浏览器,在开发过程中使用了最新的HTML5和JavaScript改进。etro是微软内部代码的一种名称,主要用于界面设计。这种俗称为“方块和文字(tile and text)”用户界面,对于其他产品微软也将采取类似的做法。
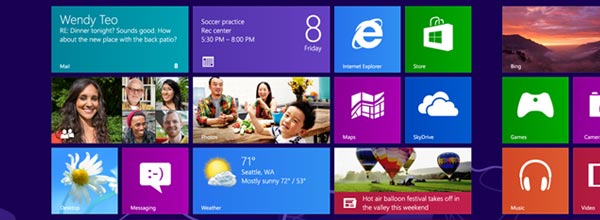
Metro UI界面:



Metro现状:
Metro是微软在Windows Phone中正式引入的一种界面设计语言,也是Windows 8的主要界面显示风格。在Windows Phone之前,微软已经在Zune Player和XBox 360主机中尝试采用过类似的界面风格,并得到了用户的广泛认可。于是,微软在新发布的Windows Phone、已经发布的Windows 8预览版以及Office 15、Xbox live中也采用了Metro设计,今后的微软产品中将更多的能看到Metro的影子,而更少的看到传统的Windows视窗界面。
“Windows8”推出的一个专为触摸而设计的最新Metro风格界面,能向用户显示重要信息,这个界面同时支持鼠标和键盘,并应用于平板设备。Metro风格界面设计风格优雅,可以令用户获取一个美观、快捷流畅的 Metro 风格的界面和大量可供使用的新应用程序。这些应用程序拥有远远超出图形设计范畴的新特性(一个平台)。正如微软所展示的那样,通过出色的触控体验,同时又可以使用鼠标、触控板和键盘工作。如果用户希望永远沉浸在Metro界面中,那么将永远不会看到桌面,除非刻意选择,否则系统甚至不会加载它,这样的Windows 将焕然一新。将在Windows8中开放的Windows应用程序市场(类似于iOS里面的App Store)也使用并推荐采用Metro风格界面的应用程序。
2012年10月随着WP8与Win8的发布,微软在提及Windows8全新开始屏幕(Start Screen)时开始使用 “Metro(新Windows UI)”设计一词。

Metro风格的应用是针对你的用户需求而设计的全屏幕应用程序。他针对其所运行的设备所设计,针对触摸屏幕及Windows用户界面优化。Windows帮助你与你的用户进行交互,从而使用户与你的应用产生互动。
针对你的用户所设计的应用
当用户使用Metro应用时,他应该能体验到:
沉浸式:你的Metro应用应该是全屏幕的,让用户沉浸在你所创建的体验之中。在这种全屏体验中,用户能极力享受到他所喜爱的内容。为了充分展示你的内容,我们移除了不是必须的操作系统的边框。你的应用程序就是Windows的核心体验。请充分利用屏幕的空间来设计你的应用程序,但不要让他过于杂乱。让用户专注于他需要专注的任务之中。
增进与活跃:你的Metro应用能帮助用户找到他们关注的信息。Live tiles的更新帮助用户在第一时间找到有用的兴趣,并引导用户进入你的应用程序。


活动方格设计:在Metro界面中,应用都以可以翻转的方形图标的形式呈现在主界面中。他们就好似是多宝格中的 “收藏品”一样,每一个应用都会给用户爱不释手的感觉。可翻转的图标,同时又印证了多宝格精致的机关设计,给人以一种不断幻化的新奇感。让人忍不住去探索 Metro UI中的各种内容。
开始画面帮助展示你应用最好的一面。App tiles上呈载了实时的状态与更新,来鼓励用户进入你的应用。当我们设计tiles,我们应当:
1、突出你的品牌。app tile能帮助你视觉化你的品牌。应当设计得有足够吸引力以及与其它应用的差异化。
2、在app tile上尽可能的展现用户关注的信息以及更新。你会寄希望于用户经常来查看你的tile,查看最新的应用中的更新。你寄希望于这些更新能吸引你的用户点击使用你的应用。考虑周全的信息设计能充分增进你的用户与应用的联系。
Hotmail Metro官方配色:

为多任务而设计:
当应用程序全屏幕运行时,Windows同时也能支持多任务操作。
1、Snapped View。用户喜欢同时做多件事情。他们希望使用你的应用时同时还能聊天、上网、看视频或其它,所以请让你的snap view能满足用户的需求,同时在Snap以及非Snap状态时能流畅的切换。
2、Filled View。用户可能将其它应用作为Snap View而把你的应用作为Filled View。注意考虑到水平方向减少面积时你的应用如何更好的适应。

Win8启动界面
 RSS
RSS














1 条评论了 “Metro风格界面设计”
▇▇▇▇看 黃片 a44aa.C0M ▇▇▇▇▇▇